Slider Properties
The properties for the Slider widget are as follows:
accessibilityConfig Property
Enables you to control accessibility behavior and alternative text for the widget.
For more information on using accessibility features in your app, see the Accessibility appendix in the Volt MX IrisUser Guide.
Syntax
accessibilityConfig
Type
Object
Read/Write
Read + Write
Remarks
- The accessibilityConfig property is enabled for all the widgets which are supported under the Flex Layout.
Note: From Volt MX Iris V9 SP2 GA version, you can provide i18n keys as values to all the attributes used inside the
accessibilityConfigproperty. Values provided in the i18n keys take precedence over values provided ina11yLabel,a11yValue, anda11yHintfields.
The accessibilityConfig property is a JavaScript object which can contain the following key-value pairs.
| Key | Type | Description | ARIA Equivalent |
|---|---|---|---|
| a11yIndex | Integer with no floating or decimal number. | This is an optional parameter. Specifies the order in which the widgets are focused on a screen. | For all widgets, this parameter maps to the aria-index, index, or taborder properties. |
| a11yLabel | String | This is an optional parameter. Specifies alternate text to identify the widget. Generally the label should be the text that is displayed on the screen. | For all widgets, this parameter maps to the aria-labelledby property of ARIA in HTML. > Note: For the Image widget, this parameter maps to the alt attribute of ARIA in HTML. |
| a11yValue | String | This is an optional parameter. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint. | This parameter is similar to the a11yLabel parameter. If the a11yValue is defined, the value of a11yValue is appended to the value of a11yLabel. These values are separated by a space. |
| a11yHint | String | This is an optional parameter. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint. | For all widgets, this parameter maps to the aria-describedby property of ARIA in HTML. |
| a11yHidden | Boolean | This is an optional parameter. Specifies if the widget should be ignored by assistive technology. The default option is set to false. This option is supported on iOS 5.0 and above, Android 4.1 and above, and SPA | For all widgets, this parameter maps to the aria-hidden property of ARIA in HTML. |
| a11yARIA | Object | This is an optional parameter. For each widget, the key and value provided in this object are added as the attribute and value of the HTML tags respectively. Any values provided for attributes such as aria-labelledby and aria-describedby using this attribute, takes precedence over values given in a11yLabel and a11yHint fields. When a widget is provided with the following key value pair or attribute using the a11yARIA object, the tabIndex of the widget is automatically appended as zero.{"role": "main"}``aria-label |
This parameter is only available on the Desktop Web platform. |
Android limitations
- If the results of the concatenation of a11y fields result in an empty string, then
accessibilityConfigis ignored and the text that is on widget is read out. - The soft keypad does not gain accessibility focus during the right/left swipe gesture when the keypad appears.
SPA/Desktop Web limitations
- When
accessibilityConfigproperty is configured for any widget, thetabIndexattribute is added automatically to theaccessibilityConfigproperty. - The behavior of accessibility depends on the Web browser, Web browser version, Voice Over Assistant, and Voice Over Assistant version.
- Currently SPA/Desktop web applications support only a few ARIA tags. To achieve more accessibility features, use the attribute a11yARIA. The corresponding tags will be added to the DOM as per these configurations.
Example 1
This example uses the button widget, but the principle remains the same for all widgets that have an accessibilityConfig property.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the accessibilityConfig Property for button widget.
/*You need to make a corresponding use of the accessibilityConfig property for other applicable widgets.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "Label",
"a11yValue": "Value",
"a11yHint": "Hint"
};
Example 2
This example uses the button widget to implement internationalization in accessibilityConfig property, but the principle remains the same for all widgets.
/*Sample code to implement internationalization in accessibilityConfig property in Native platform.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": voltmx.i18n.getLocalizedString("key1")
};
/*Sample code to implement internationalization in accessibilityConfig property in Desktop Web platform.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "voltmx.i18n.getLocalizedString(\"key3\")"
};
Platform Availability
- Available in the IDE
- iOS, Android, SPA, and Desktop Web
anchorPoint Property
Specifies the anchor point of the widget bounds rectangle using the widget's coordinate space.
Syntax
anchorPoint
Type
JSObject
Read/Write
Read + Write
Remarks
The value for this property is a JavaScript dictionary object with the keys "x" and "y". The values for the "x" and "y" keys are floating-point numbers ranging from 0 to 1. All geometric manipulations to the widget occur about the specified point. For example, applying a rotation transform to a widget with the default anchor point causes the widget to rotate around its center.
The default value for this property is center ( {"x":0.5, "y":0.5} ), that represents the center of the widgets bounds rectangle. The behavior is undefined if the values are outside the range zero (0) to one (1).
Example
Form1.widget1.anchorPoint = {
"x": 0.5,
"y": 0.5
};
Platform Availability
- iOS, Android, Windows, and SPA
bottom Property
This property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
The bottom property determines the position of the bottom edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the bottom edge of the parent container. In flow-vertical layout, the value is ignored. In flow-horizontal layout, the value is ignored.
The bottom property is used only if the Height property is not provided.
Syntax
bottom
Type
String
Read/Write
Read + Write
Remarks
The property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
If the layout Type is set as voltmx.flex.FLOW_VERTICAL, the bottom property is measured from the top edge of bottom sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and the top of the bottom sibling widget.
Example
//Sample code to set the bottom property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.bottom = "50dp";
frmHome.widgetID.bottom = "10%";
frmHome.widgetID.bottom = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA , and Desktop Web
centerX Property
This property determines the center of a widget measured from the left bounds of the parent container.
The centerX property determines the horizontal center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
centerX
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_HORIZONTAL, the centerX property is measured from right edge of the left sibling widget.
Example
//Sample code to set the centerX property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.centerX = "50dp";
frmHome.widgetID.centerX = "10%";
frmHome.widgetID.centerX = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
centerY Property
This property determines the center of a widget measured from the top bounds of the parent container.
The centerY property determines the vertical center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-horizontal layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy.
Syntax
centerY
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_VERTICAL, the centerY property is measured from bottom edge of the top sibling widget.
Example
//Sample code to set the centerY property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.centerY = "50dp";
frmHome.widgetID.centerY = "10%";
frmHome.widgetID.centerY = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
cursorType Property
In Desktop Web applications, when you hover the mouse over any widget, a mouse pointer appears. Using the cursorType property in Iris, you can specify the type of the mouse pointer.
Syntax
cursorType
Type
String.
You must provide valid CSS cursor value such as wait, grab, help, etc. to the cursorType property.
Read/Write
Read + Write
Remarks
To add the cursorType property using Volt MX Iris in a Desktop Web application, follow these steps.
- In Volt MX Iris, open the Desktop Web application. From the Project explorer, expand Responsive Web/ Desktop> Forms and select the form to which you need to make the changes.
- On the canvas, select the widget for which you want to specify the cursor type. For example, button.
- From the Properties panel, navigate to the Skin tab > Hover Skin tab.
You will find that the details of the hover skin is not enabled here. - Check the Enable option to add a hover skin to your widget.
The details and configurations of the hover skin is enabled. - Under the General section, for the Platform option, click the ellipsis icon.
The Fork Skin window appears. - In the Fork Skin window, for Desktop, check under HTML5 SPA.
- Click Ok. You have successfully forked your hover skin for Desktop Web application.
You can see that the Cursor Type property has been added under the General section. - Select a value from the drop-down list to set the Cursor Type for the widget.
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the required changes in the example while using other widgets.*/
frmButton.myButton.cursorType = "wait";
Platform Availability
- Available in IDE
- Desktop Web
enable Property
The enable property is used to control the actionability of the widgets. In a scenario where you want to display a widget but not invoke any action on the widget, configure the enable property to false to achieve it.
This is a constructor level property and applicable for all widgets in Volt MX Iris.
Syntax
enable
Type
Boolean
Read/Write
Read + Write
Remarks
The default value of this property is true.
When enable property is configured to true, the action associated with a widget can be invoked by the user in the application.
When enable property is configured to false, the action associated with a widget cannot be invoked by the user in the application.
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the changes required in the example while using other widgets.*/
frmButton.myBtn.enable= true;
Platform Availability
- Android, iOS, Windows, SPA, and Desktop web
enableCache Property
The property enables you to improve the performance of Positional Dimension Animations.
Syntax
enableCache
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: When the property is used, application consumes more memory. The usage of the property enables tradeoff between performance and visual quality of the content. Use the property cautiously.
Example
Form1.widgetID.enableCache = true;
Platform Availability
- Available in the IDE.
- Windows
enableThumbTintColor Property
This property enables you to configure thumbTintColor property.
Syntax
enableThumbTintColor
Type
Boolean
Example
//Sample code to set the enableThumbTintColor property of a Slider widget.
frmSlider.mySlider.enableThumbTintColor=true;
Platform Availability
- Available in the IDE
- iOS
focusThumbImage Property
Specifies the image to indicate that there is focus on the thumb.
Syntax
focusThumbImage
Type
String / image Object
Read/Write
Read + Write
Remarks
You can create an image Object by using voltmx.image Namespace functions.
You can select the image from the resources folder.
If you specify a focus thumb image, you must also ensure that you have specified an image for the thumb image property.
Example
Using a string to assign a local resource for focusThumbImage.
/*Sample code to set the focusThumbImage property of a Slider widget where fThumb.png is an image file in the resources folder.*/
frmSlider.mySlider.focusThumbImage="fThumb.png";
Using an image object (voltmx.image) to assign an image to focusThumbImage:
/*Sample code to set the focusThumbImage property of a Slider widget where local.png is an image file in the resources folder.*/
var imgObjRef = voltmx.image.createImage("local.png");
frmSlider.mySlider.focusThumbImage=imgObjRef;
Platform Availability
- Available in the IDE
- iOS, Android, and Windows
height Property
It determines the height of the widget and measured along the y-axis.
The height property determines the height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the height may be derived from either the widget or container’s contents by setting the height to “preferred”.
Syntax
height
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the available measurement options:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- voltmx.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred height of the widget as height and preferred size of the widget is determined by the widget and may varies between platforms.
Example
/*Sample code to set the height property for a Slider widget by using DP, Percentage and Pixels.*/
frmSlider.mySlider.height="50dp";
frmSlider.mySlider.height="10%";
frmSlider.mySlider.height="10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, Desktop Web, SPA
id Property
A unique identifier of Slider consisting of alpha numeric characters. Every Slider should have a unique id within a Form.
Syntax
id
Type
String
Read/Write
Read only
Example
//Defining the properties for Slider with the id:"slider".
var sliderBasic = {
id: "slider",
info: {
key: "SLIDER"
},
min: 0,
max: 100,
step: 1,
isVisible: true,
leftSkin: "lKin",
rightSkin: "rSkin",
thumbImage: "thumb.png",
focusThumbImage: "fThumb.png",
selectedValue: 50
};
var sliderLayout = {
margin: [5, 5, 5, 5],
marginInPixel: true,
widgetAlignment: constants.WIDGET_ALIGN_CENTER,
containerWeight: 99
};
var sliderPSP = {};
//Creating the Slider.
var slider = new voltmx.ui.Slider(sliderBasic, sliderLayout, sliderPSP);
//Reading id of the Slider.
alert("Slider id is ::" + slider.id);
Platform Availability
- Available in the IDE
- Available on all platforms.
info Property
A custom JSObject with the key value pairs that a developer can use to store the context with the widget.
Syntax
info
Type
JSObject
Read/Write
Read + Write
Remarks
This will help in avoiding the globals to most part of the programming.
This is a non-Constructor property. You cannot set this property through widget constructor. But you can read and write data to it.
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example,
var inf = {
a: "hello"
};
widget.info = inf; //works
widget.info.a = "hello world";
/*This will not update the widget info a property to Hello world.
widget.info.a will have old value as hello.*/
Example
//Sample code to set the info property for a Slider widget.
frmSlider.mySlider.info={
key: "SLIDER"
};
//Reading info of the Slider widget.
alert("Slider widget info is ::" +frmSlider.mySlider.info);
Platform Availability
- Available in the IDE
- Available on all platforms.
isVisible Property
This property controls the visibility of a widget on the form.
Syntax
isVisible
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
- If set to false, the widget is not displayed.
- If set to true, the widget is displayed.
Example
//Sample code to set the isVisible property of a Slider widget.
frmSlider.mySlider.isVisible=true;
Note: You can set the visibility of a widget dynamically from code using the setVisibility method.
Platform Availability
- Available in the IDE
- Available on all platforms.
left Property
This property determines the lower left corner edge of the widget and is measured from the left bounds of the parent container.
The left property determines the position of the left edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
left
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_HORIZONTAL, the left property is measured from right edge of the left sibling widget.
Example
//Sample code to set the left property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.left = "50dp";
frmHome.widgetID.left = "10%";
frmHome.widgetID.left = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
leftSkin Property
Skin to be applied to the background of the slider on left side of the thumb image.
Syntax
leftSkin
Type
String
Read/Write
Read + Write
Remarks
Specifies the skin to be applied to the selected part of the seekbar (skin is applied to the left side of the thumb icon).
The default value for this property is None (no skin is applied).
If you want to apply a skin, select the desired skin from the available skins.
You must be aware of the following:
- On Android platform, if you specify only a Left Skin, you must ensure that you specify a skin with a rounded corner. If you do not specify a skin with a rounded corner, the appearance of the selected and progress part of the seekbar is not identical.
- On iPhone platform, only a skin with the Background Style as Image is allowed.
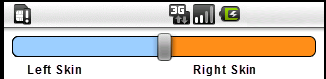
The following image illustrates a Slider with the skins applied:

Example
//Sample code to set the leftSkin property of a Slider widget.
frmSlider.mySlider.leftSkin="lSkin";
Platform Availability
- Available in the IDE
- Available on all platforms
max Property
Specifies the maximum value on the slider that you can select. It accepts a non-decimal value.
Syntax
max
Type
Number (non-decimal value)
Read/Write
Read + Write
Remarks
The maximum value is not displayed on the Slider. To display the maximum value, you must specify the maxLabel (not supported on iPhone).
The default value for this property is "100" (the default maximum value on the slider that you can select is hundred).
If you want to set a different maximum value, you can set any Number (the Number can be upto 4 bytes (positive or negative)) as the maximum value.
The maximum value must be greater than the minimum value.
Example
//Sample code to set the max property of a Slider widget.
frmSlider.mySlider.max=100;
Platform Availability
- Available in the IDE
- Available on all platforms.
maxHeight Property
This property specifies the maximum height of the widget and is applicable only when the height property is not specified.
The maxHeight property determines the maximum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxHeight value overrides the preferred, or “autogrow” height, if the maxHeight is less than the derived content height of the widget.
Syntax
maxHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxHeight property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.maxHeight = "50dp";
frmHome.widgetID.maxHeight = "10%";
frmHome.widgetID.maxHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
maxLabel Property
Specifies the text or number to be displayed for the maximum value of the slider.
Syntax
maxLabel
Type
String
Remarks
This text is displayed just below the slider on the right.
The default value for this property is null/nil (No label is displayed)
The following image illustrates a Slider with the text "Maximum Value" in the maxLabel property:

Example
//Sample code to set the maxLabel property of a Slider widget.
frmSlider.mySlider.maxLabel="100";
Platform Availability
- Android, Windows, and SPA
maxLabelSkin Property
Specifies the skin (font color or style) for the maxLabel property of the slider.
Syntax
maxLabelSkin
Type
String
Remarks
The default value for this property is null/nil (No skin is applied to the maxLabel)
For the Max Label Skin, only the changes made under the Font tab of the skin property is applied. Rest of the changes are ignored. For example, if you specify a skin for the Slider widget and define a background image and font color, only the font color will be applied and not the background image.
The following image illustrates the Max Label with a defined skin:

Example
//Sample code to set the maxLabelSkin property of a Slider widget.
frmSlider.mySlider.maxLabelSkin = {
color: "FF224400"
};
Platform Availability
- Available in the IDE
- Android, Windows, and SPA
maxValueImage Property
Specifies the image for the maximum value of the slider.
Syntax
maxValueImage
Type
String \ Image object
Example
Using a string to assign a local resource to maxValueImage:
/*Sample code to set the maxValueImage property of a Slider widget where maxImg.png is an image file in the resources folder.*/
frmSlider.mySlider.maxValueImage= "maxImg.png";
Using an image object to assign an image to maxValueImage:
/*Sample code to set the maxValueImage property of a Slider widget where local.png is an image file in the resources folder.*/
var imgObjRef = voltmx.image.createImage("local.png");
frmSlider.mySlider.maxValueImage= imgObjRef;
Platform Availability
- Available in the IDE
- iOS
maxWidth Property
This property specifies the maximum width of the widget and is applicable only when the width property is not specified.
The Width property determines the maximum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxWidth value overrides the preferred, or “autogrow” width, if the maxWidth is less than the derived content width of the widget.
Syntax
maxWidth
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxWidth property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.maxWidth = "50dp";
frmHome.widgetID.maxWidth = "10%";
frmHome.widgetID.maxWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
min Property
Specifies the minimum value on the slider that you can select. It accepts a non-decimal value.
Syntax
min
Type
Number (non-decimal value)
Read/Write
Read + Write
Remarks
The minimum value is not displayed on the Slider. To display the minimum value, you must specify the minLabel (not supported on iPhone).
The default value for this property is '0' (The default minimum value on the slider that you can select is zero).
If you want to set a different minimum value, you can set any Number (the Number can be upto 4 bytes (positive or negative)) as the minimum value.
The minimum value must be less than the maximum value.
Example
//Sample code to set the min property of a Slider widget.
frmSlider.mySlider.min=0;
Platform Availability
- Available in the IDE
- Available on all platforms.
minHeight Property
This property specifies the minimum height of the widget and is applicable only when the height property is not specified.
The minHeight property determines the minimum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minHeight value overrides the preferred, or “autogrow” height, if the minHeight is larger than the derived content height of the widget.
Syntax
minHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the minHeight property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.minHeight = "50dp";
frmHome.widgetID.minHeight = "10%";
frmHome.widgetID.minHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
minLabel Property
Specifies the text or number to be displayed for the minimum value of the slider. This text is displayed just below the slider on the left.
Syntax
minLabel
Type
String
Remarks
The default value for this property is null/nil (No label is displayed)
The following image illustrates a Slider with the text "Minimum Value" in the minLabel property:

Example
//Sample code to set the minLabel property of a Slider widget.
frmSlider.mySlider.minLabel="0";
Platform Availability
- Available in the IDE
- Android, Windows, and SPA
minLabelSkin Property
Specifies the skin for the minLabel property of the slider.
Syntax
minLabelSkin
Type
String
Remarks
The default value for this property is null/nil (No skin is applied to the minLabel).
For the Min Label Skin, only the changes made under the Font tab of the skin property is applied. Rest of the changes are ignored. For example, if you specify a skin for the Slider widget and define a background image and font color, only the font color will be applied and not the background image.
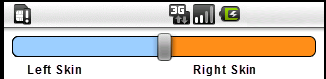
The following image illustrates the minLabel with a defined skin:

Example
//Sample code to set the minLabelSkin property of a Slider widget.
frmSlider.mySlider.minLabelSkin = {
color: "FF224400"
};
Platform Availability
- Available in the IDE
- Android, Windows, and SPA
minValueImage Property
Specifies the image for the minimum value of the slider.
Syntax
minValueImage
Type
String / Image object
Example
Using a string to assign a local image resource to minValueImage;
/*Sample code to set the minValueImage property of a Slider widget where minImg.png is an image file in the resources folder.*/
frmSlider.mySlider.minValueImage= "minImg.png";
Using an image object (voltmx.image) to assign a image to minValueImage;
/*Sample code to set the minValueImage property of a Slider widget where local.png is an image file in the resources folder.*/
var imgObjRef = voltmx.image.createImage("local.png");
frmSlider.mySlider.minValueImage= imgObjRef;
Platform Availability
- Available in the IDE
- iOS
minWidth Property
This property specifies the minimum width of the widget and is applicable only when the width property is not specified.
The minWidth property determines the minimum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minWidth value overrides the preferred, or “autogrow” width, if the minWidth is larger than the derived content width of the widget.
Syntax
minWidth
Type
Number
Read/Write
Read only
Example
//Sample code to set the minWidth property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.minWidth = "50dp";
frmHome.widgetID.minWidth = "10%";
frmHome.widgetID.minWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
opacity Property
Specifies the opacity of the widget. The value of this property must be in the range 0.0 (transparent) to 1.0 (opaque). Any values outside this range are fixed to the nearest minimum or maximum value.
Specifies the opacity of the widget. Valid opacity values range from 0.0 (transparent), to 1.0 (opaque). Values set to less than zero will default to zero. Values more than 1.0 will default to 1. Interaction events set on a transparent widget will still be fired. To disable the events, also set the “isVisible” property to “false”.
Syntax
opacity
Type
Number
Read/Write
Read + Write
Remarks
Note: This property has more priority compared to the values coming from the configured skin.
Example
//Sample code to make the widget transparent by using the opacity property.
frmHome.widgetID.opacity = 0;
//Sample code to make the widget opaque by using the opacity property.
frmHome.widgetID.opacity = 1;
Platform Availability
- Not available in the IDE.
- iOS, Android, Windows, SPA, and Desktop Web
orientation Property
Specifies the orientation of the slider widget.
Syntax
orientation
Type
Number
Read/Write
Read only
Remarks
You can select the orientation as horizontal or vertical.
The default value for this property is SLIDER_HORIZONTAL_ORIENTATION.
The available options are:
- SLIDER_HORIZONTAL_ORIENTATION: Specifies the orientation of the slider widget in horizontal direction.
- SLIDER_VERTICAL_ORIENTATION: Specifies the orientation of the slider widget in vertical direction.
To set the value through code, prefix the option with constants. such as constants..
Example
//Sample code to set the orientation property of a Slider widget.
frmSlider.mySlider.orientation= constants.SLIDER_HORIZONTAL_ORIENTATION;
Platform Availability
- Available in the IDE
- Desktop Web
padding Property
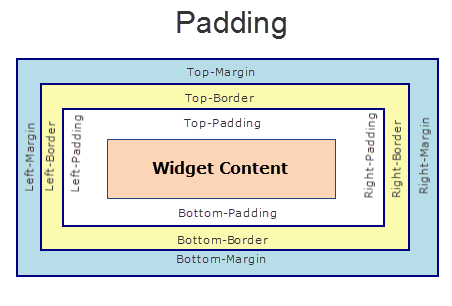
This property defines the space between the content of the widget and the widget boundaries. You can use this option to define the top, left, right, and bottom distance between the widget content and the widget boundary.
When you are defining the padding (for any platform) the first time, the value that you enter in the padding field (top, left, right, or bottom) is auto-populated across all the platforms.
The following image illustrates a widget with a defined padding:

Syntax
padding
Type
Array of numbers
Read / Write
Read+Write
Limitations
- Desktop Web/ SPA platforms do not support padding property in Image widget, Slider widget and Switch widget.
- If no skin is applied to a Button, then Padding is not supported on iPhone. This is due to iOS Safari browser limitation. If you want the padding to be applied, apply a skin to the button and then apply padding
Example
//Sample code to set the padding property for widgetID Button widget in frmHome Form.
frmHome.widgetID.padding= [2,2,2,2];
Platform Availability
- Available in IDE
- Android, iOS, Desktop Web and SPA
paddingInPixel Property
This property specifies whether the padding property is to be applied in pixels or in percentage.
Syntax
paddingInPixel
Type
Boolean
Read/Write
Read Only
Remarks
The default value of this property is false.
If the value of this property is true, the padding are applied in pixels.
If the value of this property is false, the padding are applied as set in padding property.
Limitations
Desktop Web/ SPA platforms do not support paddingInPixel property in Image widget, Slider widget and Switch widget.
Example
//Sample code to read paddingInPixel property for widgetID Button widget in frmHome form.
voltmx.print("PaddingInPixel property value is:"+fromHome.widgetID.paddingInPixel);
Platform Availability
- iOS, Android, Desktop Web and SPA.
parent Property
Helps you access the parent of the widget. If the widget is not part of the widget hierarchy, the parent property returns null.
Syntax
parent
Read/Write
Read only
Remarks
Note: The property works for all the widgets inside a FlexForm, FlexContainer or FlexScrollContainer.
Example
function func() {
voltmx.print("The parent of the widget" + JSON.stringify(Form1.widgetID.parent));
}
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
retainContentAlignment Property
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new voltmx.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows, iOS, Android, and SPA
retainFlexPositionProperties Property
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new voltmx.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows, iOS, Android, and SPA
retainFlowHorizontalAlignment Property
This property is used to convert Flow Horizontal Left to Flow Horizontal Right.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlowHorizontalAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlowHorizontalAlignment property for Button widget.
/*You need to make a corresponding use of the
retainFlowHorizontalAlignment property for other applicable widgets. */
var btn = new voltmx.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false,
"retainFlowHorizontalAlignment ": false
}, {});
Platform Availability
- Available in IDE
- Windows, iOS, Android, and SPA
right Property
This property determines the lower right corner of the widget and is measured from the right bounds of the parent container.
The right property determines the position of the right edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, value is ignored. In flow-horizontal layout, the value is ignored.
The right property is used only if the width property is not provided.
Syntax
right
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_HORIZONTAL, the right property is measured from left edge of the right sibling widget. The horizontal space between two widgets is measured from right of the left sibling widget and left of the right sibling widget.
Example
//Sample code to set the right property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.right = "50dp";
frmHome.widgetID.right = "10%";
frmHome.widgetID.right = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
rightSkin Property
Skin to be applied to the background of the slider on right side of the thumb image.
Syntax
rightSkin
Type
String
Read/Write
Read + Write
Remarks
Specifies the skin to be applied to the progress part of the seekbar (skin is applied to the right side of the thumb icon).
The default value for this property is None (No skin is applied).
If you want to apply a skin, select the desired skin from the available skins.
You must be aware of the following:
- On Android platform, if you specify only a Right Skin, you must ensure that you specify a skin with a rounded corner. If you do not specify a skin with a rounded corner, the appearance of the selected and progress part of the seekbar is not identical.
- On iPhone platform, only a skin with the Background Style as Image is allowed.
The following image illustrates a Slider with the skins applied:

Example
//Sample code to set the rightSkin property of a Slider widget.
frmSlider.mySlider.rightSkin="rSkin";
Platform Availability
- Available in the IDE
- Available on all platforms.
selectedValue Property
Specifies the value that must be displayed as selected when rendered.
Syntax
selectedValue
Type
Number
Read/Write
Read + Write
Remarks
If you specify the default selected value, the thumb shows the specified value as the selected value when rendered.
You must be aware of the following cases for the slider:
If default value is not specified:
Default value = minimum value + (maximum value - minimum value)/2
The default value is the minimum value plus half the difference between the minimum and the maximum value.
For example, if the minimum value is 0 and the maximum value is 100, the default value is 50.
If default value is specified:
If you specify a default value which is lesser than the minimum value, the minimum value is taken as the default value.
If you specify a default value which is greater than the maximum value, the maximum value is taken as the default value.
Example
//Sample code to set the selectedValue property of a Slider widget.
frmSlider.mySlider.selectedValue=50;
Platform Availability
- Available in the IDE
- Available on all platforms.
step Property
Specifies the value by which the slider is increased or decreased between the allowed slider values.
Syntax
step
Type
Number (non-decimal value)
Read/Write
Read + Write
Remarks
It accepts a non-decimal value.
The default value for this property is '1' (the default step increment value of the slider is one).
If you want a different Step value, you can specify a value which is in between the difference of the maximum and minimum values of the slider.
For example, if you set the minimum value to 40 and the maximum value to 45, the step value can be a number between 1 and 5.
If you specify a value which is not in between the difference of the maximum and minimum values of the slider, the step increment value is reset to 1.
Example
//Sample code to set the step property of a Slider widget.
frmSlider.mySlider.step=1;
Platform Availability
- Available in the IDE
- Available on all platforms.
thickness Property
Specifies the thickness of the seekbar.
Syntax
thickness
Type
Number
Remarks
You can specify a thickness between 1 and 25.
If you do not specify the thickness (the thickness field is blank), the device specific thickness is assigned.
On Android platform, the thickness property is applicable only if a leftSkin or rightSkin is applied. If you do not specify a left or a right skin, Android specific seekbar thickness is assigned.
Example
//Sample code to set the thickness property of a Slider widget.
frmSlider.mySlider.thickness=3;
Platform Availability
- Available in the IDE
- Android, Windows, and SPA
thumbHeight Property
Specifies the height of the control on the slide of the Slider Widget.
Note:
thumbHeightproperty is available in Desktop Web platform only while using CSS 3.0 library. It is not available in legacy libraries.
Syntax
thumbHeight
Type
Number
In Windows platform, the default value of thumbHeight property is 24.
In Desktop Web platform, the default value of thumbHeight property is 21.
Read/Write
Read + Write
Example
//Sample code to set the thumbHeight property of a Slider widget.
frmSlider.mySlider.thumbHeight=20;
Platform Availability
- Windows, and Desktop Web
thumbImage Property
Specifies the image to indicate the control on the slide.
Syntax
thumbImage
Type
String / image Object
Read/Write
Read + Write
Remarks
When both the thumbImage and thumbTintColor are configured, the property thumbTintColor takes precedence over thumbImage.
You can create an image Object by using voltmx.image Namespace functions.
You can select the image from the resources folder, or use an image object (voltmx.image).
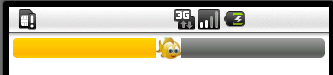
The following image illustrates a Slider with a thumb image:

Example
Using a string to assign a local resource to to the thumbImage:
/*Sample code to set the thumbImage property of a Slider widget where thumb.png is an image file in the resources folder.*/
frmSlider.mySlider.thumbImage= "thumb.png";
Using an image object (voltmx.image) to assign an image to thumbImage :
/*Sample code to set the thumbImage property of a Slider widget where local.png is an image file in the resources folder.*/
var imgObjRef = voltmx.image.createImage("local.png");
frmSlider.mySlider.thumbImage= imgObjRef;
Platform Availability
Available in the IDE
- iOS, Android, and Windows
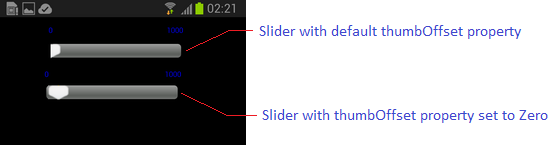
thumbOffset Property
If the image on the control of the slide is a valid drawable (not null), by default, half of its width is used as the new thumb offset.
Syntax
thumbOffset
Type
Number
Read/Write
Write only
Remarks
If the thumb image drawable is symmetric, thumb offset is set such that the thumb image hangs halfway off either edge of the slider widget. To avoid half hanging of the thumb image, set the thumbOffset value to zero.

Example
//Sample code to set the thumbOffset property of a Slider widget.
frmSlider.mySlider.thumbOffset=0;
Platform Availability
Available on Android Tablet platforms only
thumbTintColor Property
Specifies the color for control on the slide.
Syntax
thumbTintColor
Type
String
Read/Write
Read + Write
Remarks
When both the thumbImage and thumbTintColor are configured, the property thumbTintColor takes precedence over thumbImage.
Example
//Sample code to set the thumbTintColor property of a Slider widget.
frmSlider.mySlider.thumbTintColor="00FF000";
Platform Availability
- Available in the IDE
- iOS
thumbWidth Property
Specifies the width of the control on the slide for the Slider Widget.
Note:
thumbWidthproperty is available in Desktop Web platform only while using CSS 3.0 library. It is not available in legacy libraries.
Syntax
thumbWidth
Type
Number
In Windows platform, the default value of this property is 12.
In Desktop Web platform, the default value of this property is 20.
Read/Write
Read + Write
Example
//Sample code to set the thumbWidth property of a Slider widget.
frmSlider.mySlider.thumbWidth=20;
Platform Availability
- Windows and Desktop Web
top Property
This property determines the top edge of the widget and measured from the top bounds of the parent container.
The top property determines the position of the top edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy. In flow-horizontal layout, the distance is measured from the left edge of the parent container.
Syntax
top
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_VERTICAL, the top property is measured from the bottom edge of the top sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and top of the bottom sibling widget.
Example
//Sample code to set the top property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.top = "50dp";
frmHome.widgetID.top = "10%";
frmHome.widgetID.top = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
transform Property
Contains an animation transformation that can be used to animate the widget.
Syntax
transform
Type
JSObject
Read/Write
Read + Write
Remarks
This property is set to the identify transform by default. Any transformations applied to the widget occur relative to the widget's anchor point. The transformation contained in this property must be created using the voltmx.ui.makeAffineTransform function.
Example
This example uses the button widget, but the principle remains the same for all widgets that have a transform property.
//Animation sample
var newTransform = voltmx.ui.makeAffineTransform();
newTransform.translate3D(223, 12, 56);
//translates by 223 xAxis,12 in yAxis,56 in zAxis
widget.transform = newTransform;
Platform Availability
- iOS, Android, Windows, and SPA
viewType Property
Specifies the view type of the Slider widget.
Syntax
viewType
Type
Number
Note: In Windows this property is a constant.
Read/Write
Read + Write
Remarks
The default value for this property is SLIDER_VIEW_TYPE_DEFAULT.
In Windows 10 the default value is SLIDER_VIEW_TYPE_WIN8STYLE.
Following are the available options platforms:
- SLIDER_VIEW_TYPE_DEFAULT: Specifies the default slider view. An indicator is displayed on the slider widget. Windows 10 does not support this value.
- SLIDER_VIEW_TYPE_PROGRESS:Specifies the progress view of the slider. The indicator is not displayed. It represents the progress of an activity that is being completed in percentage. For Desktop Web platform, the property selectedValue is not available to set through IDE, but it can be set through code. Windows 10 does not support this value.
- SLIDER_VIEW_TYPE_WIN10STYLE:Supported in Windows 10 only. Specifies the native behavior of the slider widget in Windows 10.

- SLIDER_VIEW_TYPE_WIN8STYLE:Supported in Windows 10 only. Specifies the view of the slider in Windows 8. This is the default value in Windows 10.

Example
//Sample code to set the viewType property of a Slider widget.
frmSlider.mySlider.viewType=constants.SLIDER_VIEW_TYPE_DEFAULT;
//Sample code to set the viewType property of a Slider widget in Windows 10.
frmSlider.mySlider.viewType=constants.SLIDER_VIEW_TYPE_WIN10STYLE;
Platform Availability
- Available in the IDE
- Available only on Desktop Web platform
- Values SLIDER_VIEW_TYPE_WIN10STYLE and SLIDER_VIEW_TYPE_WIN8STYLE are available in Windows 10 only.
widgetSwipeMove Property
This property is used to enable and configure left or right swipe actions for a widget. The widgetSwipeMove Property can be used for all widgets . The most common use case is for implementing swipe action for individual rows in Segment.
Syntax
widgetSwipeMove
Type
String
Read/Write
Read + Write
Input Parameters
| Parameter Name | Type | Default Value | Description |
| translate | Boolean | true | This is an optional parameter. When the value of this parameter is set as true, the widget moves along with the swipe in the same direction. |
| Xboundaries | Array | Size of the current widget | This is an optional parameter and it defines the boundaries of the swipe in the X-axis. |
| swipeLeft/swipeRight | JS Object | This is an optional parameter and it is used to define the configuration of the widget while swiping to the left/ right. Each swipeLeft or swipeRightparameter is an array of configuration attributes containing translateRange , callback , translatePos , and translate. This JS Object defines the behavior of the widget during the swipe action. | |
| translateRange | Array | Size of the current widget | This is an optional parameter and it defines the sub-boundaries for the action when the swipe action ends. |
| translatePos | Array | Previous position of the widget | This is an optional parameter and it determines the final translation position to be applied to the widget when the widget swipe reaches the translateRange value. |
| callback | JS Object | null | This is an optional parameter and it defines the callback which needs to be triggered when the finger swipe reaches the sub boundary defined in translateRange. The attributes inside this parameter are described in the following table. |
The following table consists of the parameters of the callback parameter:
| Parameter Name | Type | Description |
| widgetHandle | This parameter consists of the widget handle or ID of the widget on which the swipe action has been performed. | |
| context | JS Object | This is applicable only for widgets inside the Segment with row templates. Each context parameter consists of rowIndex, sectionIndex and widgetref |
| rowIndex | Number | This parameter stores the row index of the Segment containing the swiped widget. |
| sectionIndex | Number | This parameter stores the section index of the Segment containing the swiped widget. |
| widgetref | widgetHandle | This parameter stores the handle of the Segment containing the swiped widget. |
Remarks
- For a Segment, the widgetSwipeMove Property is configured while setting the data of the Segment.
Note: It is not recommended to assign the widgetSwipeMove property on a top Flex container of the segment template widget.
Limitations
- When a translation animation is applied to the same widget that has widgetSwipeMove already configured, the action which has been performed last takes precedence. For example, if you have set a translation animation on a FlexContainer and then set the widgetSwipeMove property, the actions set in widgetSwipeMove take precedence over the translation animation.
- The state of the swipe transition of the widget is not retained.
-
In a Segment, the widgetSwipeMove Property must be configured for the rows so that they reset to the previous position.
-
If the widgetSwipeMove property is configured on a top level Flex container of a segment template, the onRowClick event will not be triggered. - Applicable on iOS, Android, and SPA.
- Android limitation: On Android devices, when the user lifts their finger, the transition occurs immediately.
Example
Following is a code snippet for a mail app. Here we have used a Segment for listing the mail and the widgetSwipeMove Property has been configured for the SwipeFlex FlexContainer.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the widetSwipeMove property for Button widget.
/*You need to make a corresponding use of the
widgetSwipeMove property for other applicable widgets.*/
//Example of a swipe move configuration.
var swipeMoveConfig = {
"translate": true,
"Xboundaries": ["-60%", "60%"],
"swipeLeft": [{
"translateRange": ["-60%", "0%"],
"callback": null,
"translatePos": "-60%",
"translate": true
}, {
"translateRange": ["0%", "60%"],
"callback": null,
"translatePos": "0%",
"translate": true
}],
"swipeRight": [{
"translateRange": ["-60%", "0%"],
"callback": null,
"translatePos": "0%",
"translate": true
}, {
"translateRange": ["0%", "60%"],
"callback": this.onCallback1,
"translatePos": "60%",
"translate": true
}]
};
this.view.myButton.widgetSwipeMove=swipeMoveConfig;
Platform Availability
- Android, iOS, and SPA
width Property
This property determines the width of the widget and is measured along the x-axis.
The width property determines the width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the width may be derived from either the widget or container’s contents by setting the width to “preferred”.
Syntax
width
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the options that can be used as units of width:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- voltmx.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred width of the widget as width and preferred size of the widget is determined by the widget and may varies between platforms.
Example
//Sample code to set the width property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.width = "50dp";
frmHome.widgetID.width = "10%";
frmHome.widgetID.width = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
zIndex Property
This property specifies the stack order of a widget. A widget with a higher zIndex is always in front of a widget with a lower zIndex.
The zIndex property is used to set the stack, or layer order of a widget. Widgets with higher values will appear “over”, or “on top of” widgets with lower values. Widgets layered over other widgets will override any interaction events tied to widgets beneath. Modifying the zIndex does not modify the order of the widgets in the Volt MX Iris hierarchy, inside of a flexContainer or form. The zIndex property accepts only positive values.
Syntax
zIndex
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Note: Modifying the zIndex does not modify the order of the widgets inside the FlexContainer. If zIndex is same for group of overlapping widgets then widget order decides the order of overlapping. The last added widget is displayed on top.
From Volt MX Iris V9 SP2 FP7, developers can configure the Z Index value for a Responsive Web app as Auto or Custom. When the selected Z Index value is Auto, the default Z Index value of 1 is applied. When the selected Z Index value is Custom, developers can specify a desired numeric value.
Prior to the V9 SP2 FP7 release, the default value for the Z Index was 1. When developers imported any third-party libraries with the Z index set as Auto, content overflow was disabled as the value of Auto is less than 1.
Note: The Z Index value Auto is supported only when the Enable JS Library mode is configured as unchecked.
For existing components, the value of the Z Index is configured as 1 for the Native channel. For the Responsive Web channel, the Z Index will be set as Custom with 1 as the value.
For new components, the value of the Z Index is configured as 1 for the Native channel. For the Responsive Web channel, the Z Index will be set as Auto or 1 based on the project level settings.
Note: If ModalContainer property is set to true in any of the FlexContainer widget, the Z Index value of that container and all of its parent containers should be set to Custom.
voltmx.flex.ZINDEX_AUTO : Constant to configure the Z Index value as auto programmatically.
//Sample code to set the ZIndex value to Auto
var flx = new voltmx.ui.FlexContainer({
"id": "flx"
"zIndex": voltmx.flex.ZINDEX_AUTO
});
//Sample code to set the ZIndex value to Auto
flx.zIndex = voltmx.flex.ZINDEX\_AUTO;
Example
//Sample code to set the zIndex property for widgets.
frmHome.widgetID.zIndex = 300;
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web